Informationen zu HTML
untermStrich bietet Ihnen eine direkt in untermStrich aufrufbare Formularart.
Diese Formularart ist auch auf Geräten nutzbar, für die keine Office-Produkte verfügbar sind. Dazu zählen etwa auch auf iPads und Android Tablets.
 Was geht mit welcher Formularart?
Was geht mit welcher Formularart?
Formular anlegen
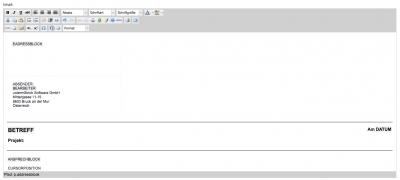
Nach der Anlage des Dokuments finden Sie bereits eine vorbereitete Vorlage vor, die Sie selbstverständlich komplett anpassen können:
Felder einfügen
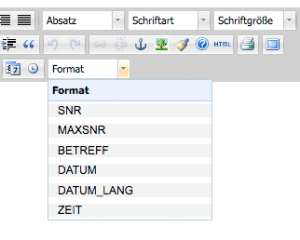
- Für HTML sind bereits alle Felder hinterlegt, sodass Sie sie nur mehr auswählen müssen.
- Diese finden Sie unter „Format“
- Sie können eine Variable beliebig oft nutzen.
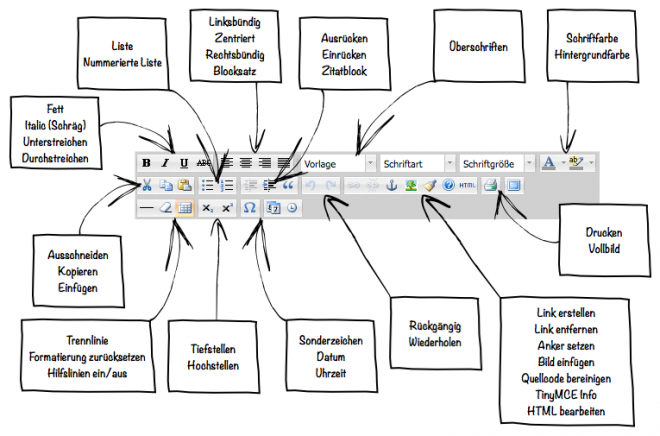
Grafischer Editor
Diese Möglichkeiten bietet Ihnen der grafische Editor:
- Drücken Sie ENTER (↩) um einen neuen Absatz zu erzeugen.
- Drücken Sie SHIFT + ENTER (⇧ + ↩) um einen Zeilenumbruch einzufügen.
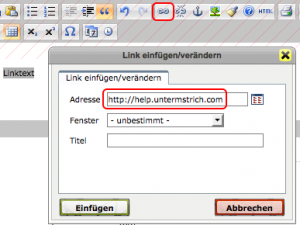
- Um einen Link zu erstellen, schreiben Sie den Text, markieren den Text, wählen das Symbol und geben den Link ein.
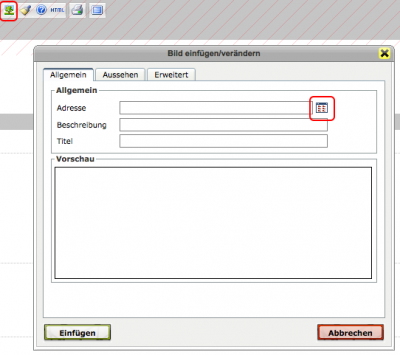
- Bild einfügen
- Starten Sie die Bildauswahl
- Laden Sie ein Bild hoch (JPG, PNG) oder wählen Sie eines aus
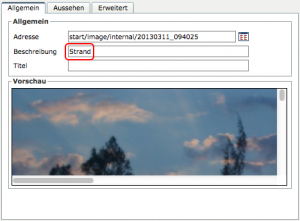
- Geben Sie eine Beschreibung ein
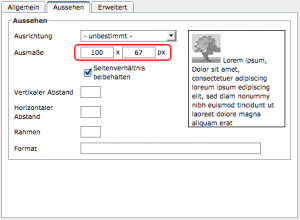
- Sie können auch die Größe nachträglich ändern, am besten ist aber, wenn das Bild bereits vorher angepasst wurde.
- Das eingefügte Bild
Details
PDF Ausgabe
Die PDF Ausgabe basiert auf PD4ML. Beachten Sie bitte die folgende Referenz, betreffend der Unterstützung von HTML und CSS:
Vorlage
Die HTML Vorlage beinhaltet einige CSS Anpassungen
- font-family: Arial,Helvetica,sans-serif;
- font-size: 9pt;
- h1 - font-size: 16pt;
- h2 - font-size: 14pt;
- h3 - font-size: 12pt;
- h4 - font-size: 11pt;
- h5 - font-size: 10pt;
- h6 - font-size: 9pt;
- Spezielle CSS Klassen: .addressblock, .subjectblock, .dateblock, .newlineblock
Details finden Sie im HTML Code der Vorlage.